Hi,
I am facing a problem in showing the container to the front of all.
In one container I placed an image and in click event of it I resize the container according to the grid inside the same container.
Everything is working except when I placed this image within another container, it is not going out the border of the container.
How can I show it to required size.
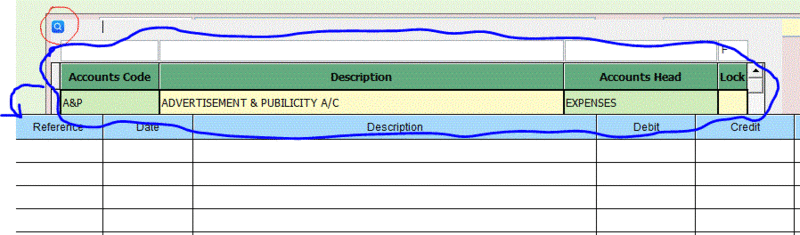
Please find the image (Img1.gif), (it is what I am facing)
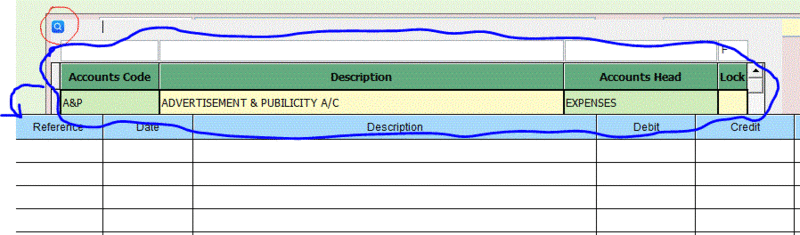
Please find the image (Img2.gif), (which is required)
Kindly suggest me.
Thanks
Abbasaif


I am facing a problem in showing the container to the front of all.
In one container I placed an image and in click event of it I resize the container according to the grid inside the same container.
Everything is working except when I placed this image within another container, it is not going out the border of the container.
How can I show it to required size.
Please find the image (Img1.gif), (it is what I am facing)
Please find the image (Img2.gif), (which is required)
Kindly suggest me.
Thanks
Abbasaif



![[ponder] [ponder] [ponder]](/data/assets/smilies/ponder.gif)