Hello,
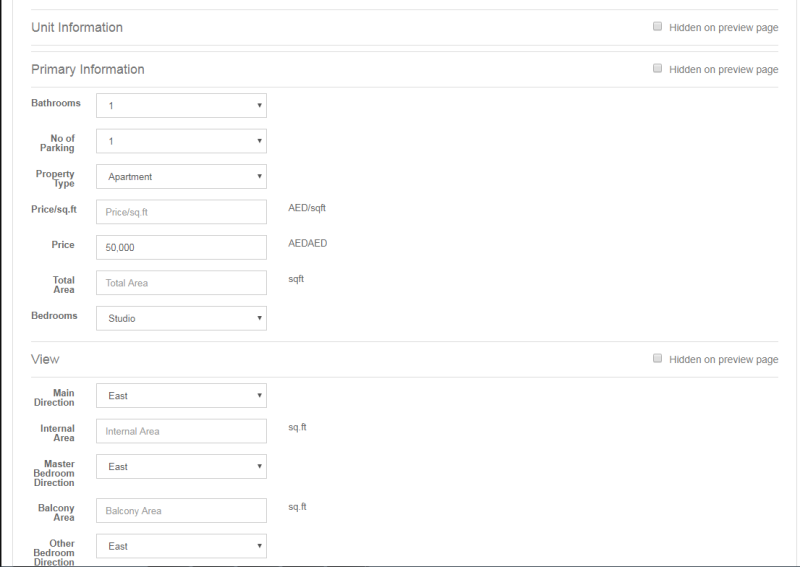
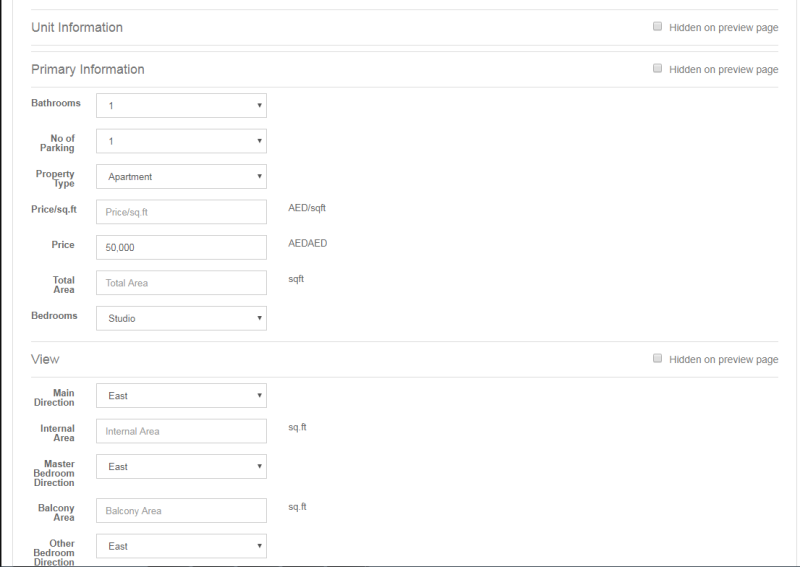
I just want to know how to make 2 columns from this layout.

I have this php code
and this is css for form
/* Form */
Thankyou
I just want to know how to make 2 columns from this layout.

I have this php code
PHP:
<?php echo form_open(NULL, array('class' => 'form-horizontal form-estate', 'role'=>'form'))?>
<?php foreach($options as $key_option=>$val_option):?>
<?php
$required_text = '';
$required_notice = '';
if($val_option->is_required == 1)
{
$required_text = 'required';
$required_notice = '*';
}
$max_length_text = '';
if($val_option->max_length > 0)
{
$max_length_text = 'maxlength="'.$val_option->max_length.'"';
}
?>
<?php if($val_option->type == 'CATEGORY'):?>
<hr />
<h5><?php echo $val_option->option?> <span class="checkbox-visible"><?php echo form_checkbox('option'.$val_option->id.'_'.$key, 'true', set_value('option'.$val_option->id.'_'.$key, isset($estate->{'option'.$val_option->id.'_'.$key})?$estate->{'option'.$val_option->id.'_'.$key}:''), 'id="inputOption_'.$key.'_'.$val_option->id.'"')?> <?php echo lang_check('Hidden on preview page'); ?></span></h5>
<hr />
<?php elseif($val_option->type == 'INPUTBOX' || $val_option->type == 'DECIMAL' || $val_option->type == 'INTEGER'):?>
<div class="form-group <?php echo (!$val_option->is_frontend && $this->session->userdata('type') == 'AGENT_LIMITED'?' hidden':'') ?>">
<label class="col-lg-1 control-label"><?php echo $required_notice.$val_option->option?> <?php if(!empty($options_lang[$key][$key_option]->hint)):?><i class="icon-question-sign hint" data-hint="<?php echo $options_lang[$key][$key_option]->hint;?>"></i><?php endif;?></label>
<div class="<?php echo empty($options_lang[$key][$key_option]->prefix)&&empty($options_lang[$key][$key_option]->suffix)?'col-lg-3':'col-lg-3'; ?>">
<?php echo form_input('option'.$val_option->id.'_'.$key, set_value('option'.$val_option->id.'_'.$key, isset($estate->{'option'.$val_option->id.'_'.$key})?$estate->{'option'.$val_option->id.'_'.$key}:''), 'class="form-control '.$val_option->type.'" id="inputOption_'.$key.'_'.$val_option->id.'" placeholder="'.$val_option->option.'" '.$required_text.' '.$max_length_text)?>
</div>
<?php if(!empty($options_lang[$key][$key_option]->prefix) || !empty($options_lang[$key][$key_option]->suffix)): ?>
<div class="col-lg-3">
<?php echo $options_lang[$key][$key_option]->prefix.$options_lang[$key][$key_option]->suffix?>
</div>
<?php endif; ?>
</div>
<?php elseif($val_option->type == 'DROPDOWN'):?>
<div class="form-group <?php echo (!$val_option->is_frontend && $this->session->userdata('type') == 'AGENT_LIMITED'?' hidden':'') ?>">
<label class="col-lg-1 control-label"><?php echo $required_notice.$val_option->option?> <?php if(!empty($options_lang[$key][$key_option]->hint)):?><i class="icon-question-sign hint" data-hint="<?php echo $options_lang[$key][$key_option]->hint;?>"></i><?php endif;?></label>
<div class="col-lg-3">
<?php
if(isset($options_lang[$key][$key_option]))
$drop_options = array_combine(explode(',',check_combine_set(isset($options_lang[$key])?$options_lang[$key][$key_option]->values:'', $val_option->values, '')),explode(',',check_combine_set($val_option->values, isset($options_lang[$key])?$options_lang[$key][$key_option]->values:'', '')));
else
$drop_options = array();
// If you don't want translation to admin interface langauge uncomment this 1 line below:
// $drop_options = array_combine(explode(',', $options_lang[$key][$key_option]->values), explode(',', $options_lang[$key][$key_option]->values));
$drop_selected = set_value('option'.$val_option->id.'_'.$key, isset($estate->{'option'.$val_option->id.'_'.$key})?$estate->{'option'.$val_option->id.'_'.$key}:'');
echo form_dropdown('option'.$val_option->id.'_'.$key, $drop_options, $drop_selected, 'class="form-control" id="inputOption_'.$key.'_'.$val_option->id.'" placeholder="'.$val_option->option.'" '.$required_text)
?>
<?php //=form_dropdown('option'.$val_option->id.'_'.$key, explode(',', $options_lang[$key][$key_option]->values), set_value('option'.$val_option->id.'_'.$key, isset($estate->{'option'.$val_option->id.'_'.$key})?$estate->{'option'.$val_option->id.'_'.$key}:''), 'class="form-control" id="inputOption_'.$val_option->id.'" placeholder="'.$val_option->option.'"')?>
</div>
</div>
<?php elseif($val_option->type == 'DROPDOWN_MULTIPLE' && config_item('field_dropdown_multiple_enabled') === TRUE):?>
<div class="form-group <?php echo (!$val_option->is_frontend && $this->session->userdata('type') == 'AGENT_LIMITED'?' hidden':'') ?>">
<label class="col-lg-1 control-label"><?php echo $required_notice.$val_option->option?> <?php if(!empty($options_lang[$key][$key_option]->hint)):?><i class="icon-question-sign hint" data-hint="<?php echo $options_lang[$key][$key_option]->hint;?>"></i><?php endif;?></label>
<div class="col-lg-3">
<?php
if(isset($options_lang[$key][$key_option]))
$drop_options = array_combine(explode(',',check_combine_set(isset($options_lang[$key])?$options_lang[$key][$key_option]->values:'', $val_option->values, '')),explode(',',check_combine_set($val_option->values, isset($options_lang[$key])?$options_lang[$key][$key_option]->values:'', '')));
else
$drop_options = array();
$drop_selected = set_value('option'.$val_option->id.'_'.$key, isset($estate->{'option'.$val_option->id.'_'.$key})?$estate->{'option'.$val_option->id.'_'.$key}:'');
echo form_dropdown('option'.$val_option->id.'_'.$key, $drop_options, $drop_selected, 'class="form-control" id="inputOption_'.$key.'_'.$val_option->id.'" placeholder="'.$val_option->option.'" '.$required_text)
?>
<?php //=form_dropdown('option'.$val_option->id.'_'.$key, explode(',', $options_lang[$key][$key_option]->values), set_value('option'.$val_option->id.'_'.$key, isset($estate->{'option'.$val_option->id.'_'.$key})?$estate->{'option'.$val_option->id.'_'.$key}:''), 'class="form-control" id="inputOption_'.$val_option->id.'" placeholder="'.$val_option->option.'"')?>
</div>
</div>
<?php elseif($val_option->type == 'TEXTAREA'):?>
<div class="form-group <?php echo (!$val_option->is_frontend && $this->session->userdata('type') == 'AGENT_LIMITED'?' hidden':'') ?>">
<label class="col-lg-1 control-label"><?php echo $required_notice.$val_option->option?> <?php if(!empty($options_lang[$key][$key_option]->hint)):?><i class="icon-question-sign hint" data-hint="<?php echo $options_lang[$key][$key_option]->hint;?>"></i><?php endif;?></label>
<div class="col-lg-3">
<?php echo form_textarea('option'.$val_option->id.'_'.$key, set_value('option'.$val_option->id.'_'.$key, isset($estate->{'option'.$val_option->id.'_'.$key})?$estate->{'option'.$val_option->id.'_'.$key}:''), 'class="cleditor form-control" id="inputOption_'.$key.'_'.$val_option->id.'" placeholder="'.$val_option->option.'" '.$required_text)?>
</div>
</div>and this is css for form
/* Form */
CSS:
form{
margin: 10px;
}
form input, form button, form textarea, form select{
font-size:13px !important;
}
form label{
font-size: 13px;
line-height: 13px;
}
.form-inline button{
margin-left: 15px;
}
.form-horizontal .control-label {
width: 90px;
}
.form-horizontal .control-label.control-label-right
{
text-align: right;
margin-bottom: 0;
margin-top: 0;
padding-top: 11px;
}
.form-horizontal .control-label.control-label-right.col-lg-4 {
width: 33.3333%;
}
.form-horizontal .controls {
margin-left: 110px;
}
.form-horizontal .controls:first-child {
*padding-left: 100px;
}
.form-horizontal .form-actions {
padding-left: 110px;
}
.form-actions {
padding: 5px 20px 5px;
background:transparent;
border-top:0px;
}Thankyou
